JaCoCo ist eine Open-Source-Bibliothek für Java, die die Code-Abdeckung (Code Coverage) einer Applikation misst. Die Code-Abdeckung ist ein wichtiges Kriterium für die Beurteilung der Testabdeckung einer Applikation, denn durch geeignete Tests und eine hohe Testabdeckungsrate wird der Produktionscode gründlich überprüft. Einige Features von JaCoCo sind beispielsweise die Erstellung von Reports in verschiedenen Formaten (HTML, XML, […]
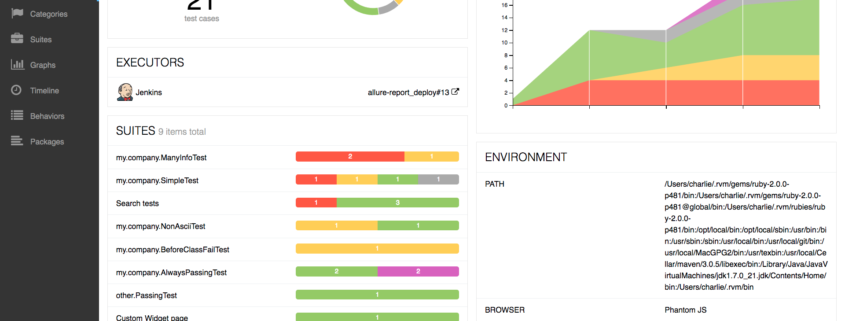
Allure Reporting ist eines der beliebtesten Open Source Produkte im Testbereich. Aus gutem Grund! Die Reports aggregieren die benötigten Daten sehr übersichtlich. Die Anbindung an die meisten Testframeworks wie Cucumber, TestNG, Selenide und andere funktioniert in der Regel reibungslos. Spannend wird es bei Allure nur, wenn es um spezielle Anforderungen geht. Es können Postprocessing Aggregationen […]
Tester führen Tests gerne in Docker Containern aus, soweit so bekannt.. Auch dass wir alle ganz gerne git verwenden, wundert eigentlich nicht wirklich. Nur kann die Kombination von beiden auch kleinere Probleme bereiten. So sind auch bei uns spontan, von einem Tag auf den anderen sämtliche Testfälle beim Cleanup der Umgebung ausgestiegen mit der Fehlermeldung: […]
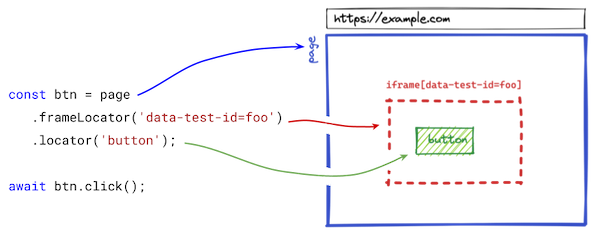
Mit der Version 1.17 hat Playwright seine API aktualisiert und bietet seitdem neue Methoden zur Interaktion mit iframes. Hinzu kommen außerdem für Java neue Playwright- und LocatorAssertions-Klassen, die für Assertions in Testfällen verwendet werden können. Diese warten bis zum Eintreffen einer Bedingung, beispielsweise bis ein DOM-Node einen bestimmten Text hat. Sehen wir uns die einzelnen […]
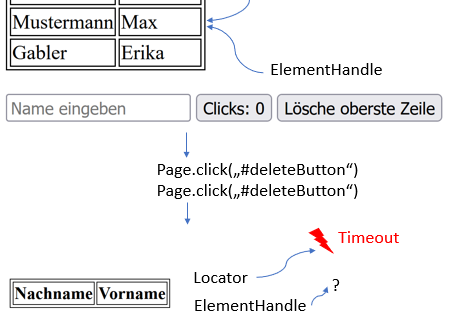
Playwright Framework unterstützt mehrere Verfahren zum Auffinden von Oberflächenelementen auf einer Webseite. Neben den allgemein bekannten Selektoren gibt es in Playwright noch weitere Konzepte wie ElementHandle und Locator, die die Suche nach DOM-Elementen auf einer Webseite unterstützen und im diesem Artikel näher beleuchtet werden.
In diesem Beitrag zeigen wir euch, wie ihr Playwright unter JUnit einbindet und eine Testautomatisierung am Beispiel einer echten Webseite schreibt.
E2E-Tests sind meistens langsam und instabil. Aus dem Grund hat Microsoft die Open-Source Playwright API entwickelt. Wir zeigen euch, wie ihr mit Playwright in Java eine browserübergreifende Webautomatisierung schnell und zuverlässig gestalten könnt.
Ihr wollten schon immer eine mobile Anwendung mit Appium automatisieren, wisst aber nicht wie ihr am besten loslegt? In unserem Appium Tutorial zeigen wir euch die wichtigsten Schritte auf dem Weg zum ersten automatisierten Test mit Appium. In diesem Beitrag geht es los mit dem Teil 1: Einrichtung von Appium und Android Studio unter Windows. […]
Testautomatisierung mit Cypress vs. Selenium Cypress und Selenium sind bekannte Testwerkzeuge, die für die Automatisierung von Webapplikationen eingesetzt werden. Selenium ist ein Open-Source-Automatisierungsframework, das in unterschiedlichen Produktversionen vorhanden ist. Die Automatisierungslösung Selenium existiert schon seit 2004 und ist ein etabliertes Produkt mit einer großen Nutzerbasis weltweit. Das End-to-End-Tool Cypress hingegen ist seit 2014 ein Newcomer auf dem Markt, welches sich wie Selenium für die Automatisierung von Webapplikationen eignet. Cypress hat in den letzten Jahren durch seine […]