Cloud Performance Testing Tools Die Cloud Performance Testing Tools bieten die Möglichkeit, die Tests auf einer Cloud-Infrastruktur auszuführen. Der Hauptvorteil von Cloud-basierten Performance Test ist die Simulation verschiedener geografischer Standorte, die dabei helfen, die Last auf den Server aus verschiedenen Regionen, Ländern und Gebieten anzuwenden. Das Konzept des Cloud-basierten Performance Test besteht darin, das Skript […]
Im Zusammenhang mit der Qualitätssicherung von Software hat sich der Begriff Mutation Testing etabliert. Mithilfe von Mutationstests werden Änderungen am Quellcode durchgeführt, um die Tests zu testen, die die Software testen. 🙂 Ein populäres Werkzeug für solche Tests ist Stryker. Sehen wir uns an, wie uns Stryker dazu bewegt, qualitativere Tests zu schreiben. Beispielprogramm – […]
Lizenzierte Performance Testing Tools Lizenzierte Performance Test-Tools sind kommerzielle Tools. Diese Tools können nur durch den Kauf des Lizenzpakets bei dem jeweiligen Unternehmen verwendet werden. Die Testtool-Unternehmen bieten Lizenzen basierend auf: Benutzeranzahl: Lizenz zum Generieren einer bestimmten Anzahl von Last Benutzer Protokoll: Protokollspezifische Lizenz Zeitraum: Lizenz für einen bestimmten Zeitraum Einige Unternehmen bieten die Möglichkeit, […]
Open Source Performance Testing Tools Open Source-Performance-Testing-Tools sind frei verfügbar und benötigen keine kommerzielle Lizenz. Diese Tools sind eher einfach einzurichten als ein kommerziell lizenziertes Tool, aber auch mit bestimmte Einschränkungen verbunden. Vorteile: Keine Lizenzkosten Die meisten sind Plattform unabhängig(laufen auf jedem Betriebssystem) einfach zu installieren und einfach aufzurüsten keiner explizites Hardware […]
Übersicht Testen Sie ein neues Tool oder bereiten eine Demo/POC vor? Hier sind einige nützliche Websites, die Sie immer zur Hand haben sollten. Testseiten werden immer zum Üben benötigt. Sei es für Kurse, Workshops, Webinare, das Testen neuer Tools usw. Hier eine Liste von Testseiten, die sich zum Ausprobieren eignen. Demo Sites: Demoblaze ist […]
Übersicht In diesem Artikel möchte ich demonstrieren, wie sich auf einfache Weise eine Swagger Spezifikation in Postman importieren lässt, was uns letztlich eine Collection von Testfall Grundgerüsten für alle spezifizierten Endpunkte anlegt. Swagger und OpenAPI Abb. 1 – Swagger Logo Bei OpenAPI handelt es sich um einen Industriestandard zur Beschreibung von REST-konformen API‘s, der […]
JetBrains führt mit dem neuen Produkt JetBrains Aqua eine leistungsstarke IDE zur Testautomatisierung ein. Laut Entwicklern „beinhaltet die IDE alles, was ein QA Engineer braucht“ – Unterstützung mehrerer Programmiersprachen (darunter Python, Java, JavaScript, TypeScript und Kotlin), Verwendung verschiedener Datenbanken sowie Generierung von Testdaten mit einem Zufallsdaten-Generator, Vorbereitung von Testumgebungen mithilfe von Docker, integrierter Web-Inspektor etc. […]
SOFTWARE QS-TAG 2022 REINVENTING QUALITY In diesem kurzen Beitrag möchte ich die Impressionen meines kurzen Besuches desdiesjährigen Software QS-Tag 2022 – Frankfurt am Main (05.10.2022-06.10.2022) zusammenfassen. Rund um das Thema Reinventing Quality wurden viele Strategien, Techniken, Tools und Best Practices präsentiert und diskutiert. Ich habe viele dieser Vorträge besucht und kann darüber kurz berichten.
Bisherige Timeline Mit dem Release Blog Post zu Angular 12, hatte das Angular Entwicklerteam bekannt gegeben das Support- / Entwicklungsende von Protractor zu evaluieren. Nach einem Request for Comments wurde dann entschieden, die Entwicklung von Protractor mit dem Angular 15 Release Ende 2022 einzustellen. Die Zukunft für Teams, die auf Protractor unbedingt angewiesen sind, blieb […]
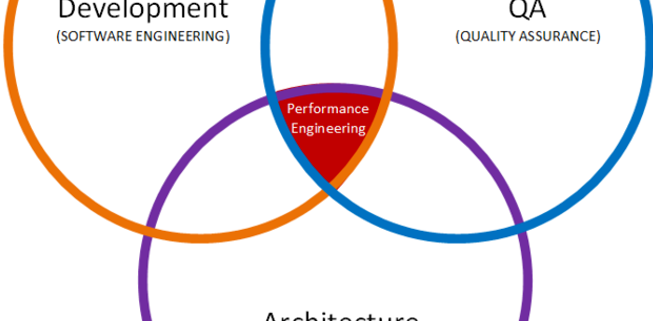
PERFORMANCE ENGINEERING VS PERFORMANCE TESTING Software Performance-Testing und Software Performance-Engineering sind zwei unterschiedliche Seiten derselben Medaille. Ebenso unterscheiden sich die Rollen eines Performance-Engineer von denen eines Performance-Testers. Daher sind PTLC (Performance Testing Life Cycle) und PELC (Performance Engineering Life Cycle) definiert, um die Aktivitäten von Performance-Testing bzw. Performance-Engineering zu rationalisieren. Die […]