Übersicht
In diesem Artikel möchte ich demonstrieren, wie sich auf einfache Weise eine Swagger Spezifikation in Postman importieren lässt, was uns letztlich eine Collection von Testfall Grundgerüsten für alle spezifizierten Endpunkte anlegt.
Swagger und OpenAPI

Abb. 1 – Swagger Logo
Bei OpenAPI handelt es sich um einen Industriestandard zur Beschreibung von REST-konformen API‘s, der von der OpenAPI Initiative verwaltet wird.
Swagger stellt letztlich ein Open-Source Framework für die Entwicklung von API’s für http-Webservices dar, das konform zur OpenAPI-Spezifikation ist. Swagger ist also das zugehörige Toolset.
Postman
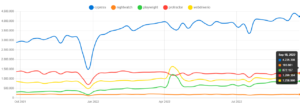
Das Postman Projekt wurde 2012 ins Leben gerufen und ist ein skalierbares Tool für API-Integrationstests, dass sich in CICD Pipelines integrieren lässt. Inszwischen hat das Tool über 4 Mio. Nutzer, da es einige große Vorteile mit sich bringt:
- Einsatz von Test-Collections – Hilfe bei der Organisation von Test-Suites, durch Strukturierungsmöglichkeiten innerhalb abgeschlossener Test-Collections durch Unterordner und multiple Requests.
- Kollaboration – Es können mehrere Personen an einer Testsuite arbeiten, einmal durch den manuellen Import/Export aber auch durch die Verwendung von Repositories (Premium Version)
- Environments – Es ermöglicht uns verschiedene Test-Umgebungen zu definieren und diese auf Test-Collections anzuwenden.
- Debugging – Die Postman Konsole hilft bei der Fehleranalyse
- CICD – Eine Integration in CICD Pipelines wird unterstützt. Hier sei vor allem das Kommandozeilentool Newman erwähnt, das in der CICD Automatisierung Verwendung findet.
Swagger Specification
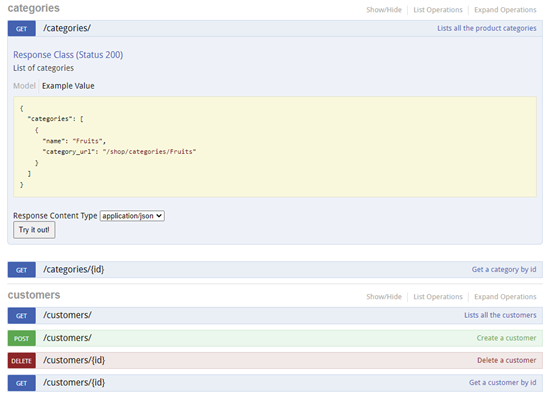
Schauen wir uns exemplarisch eine REST-API in der Swagger-UI an:

Abb. 2 – SwaggerUI
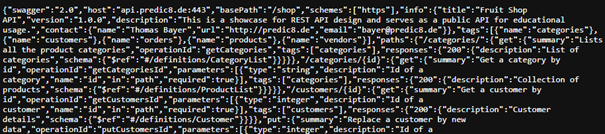
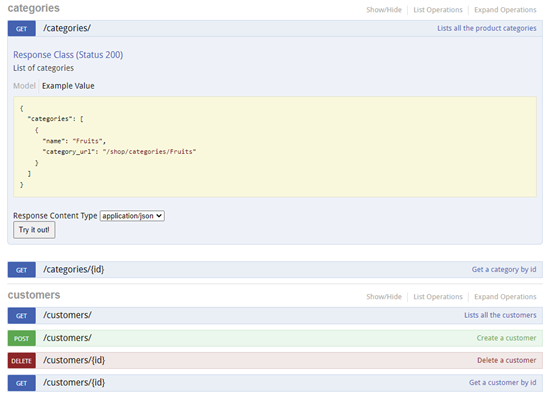
oder die API-Docs die aus der Schnittstelle generiert werden:

Abb. 3 – Swagger Docs
Swagger Imports in Postman
Es gibt verschiedene Wege, eine Swagger-API Spezifikation in Postman hochzuladen und daraus die Grundgerüste für unsere Testfälle generieren zu lassen. Der Import wird hier z.B. im JSON Format durchgeführt, es sind aber auch andere Formate möglich.
Import via Datei (z.B. JSON)
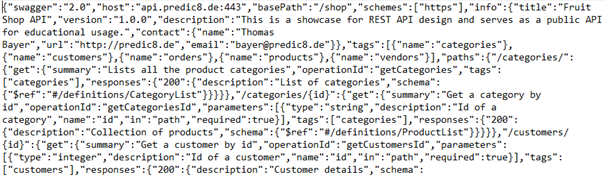
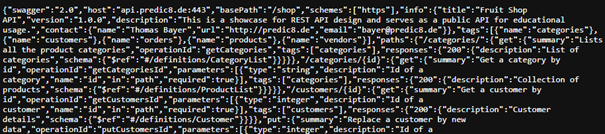
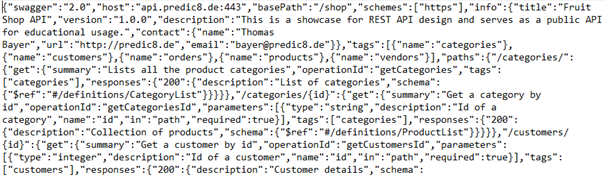
Wir wollen eine Textdatei, im JSON Format, hochladen die in etwa wie folgt aussieht:

Abb. 4 – Datei Import
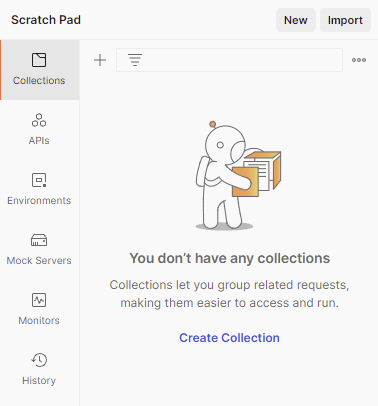
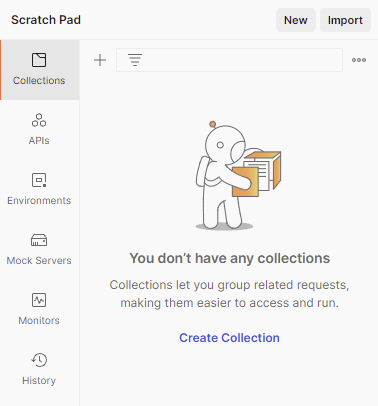
Wir wählen also in Postman den Button „Import“ im linken Bereich oben (Scratch Pad), wo wir auch unsere Collections anlegen können.

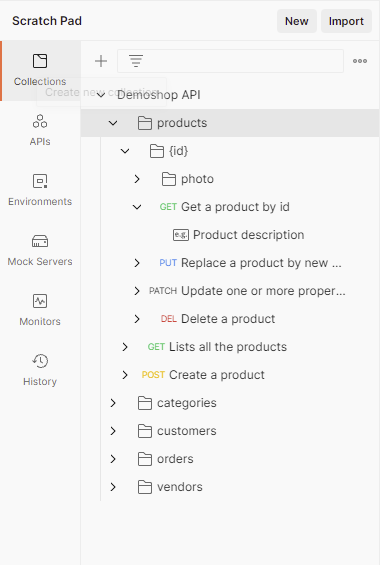
Abb. 5 – Postman Scratch Pad
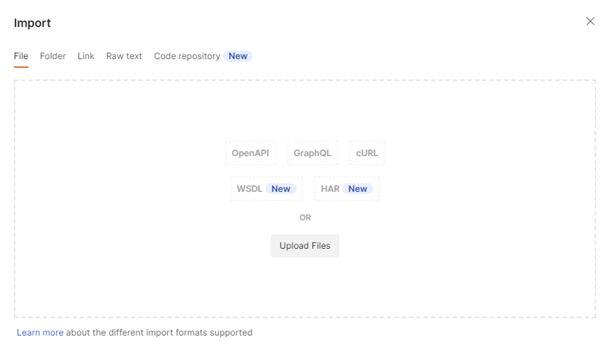
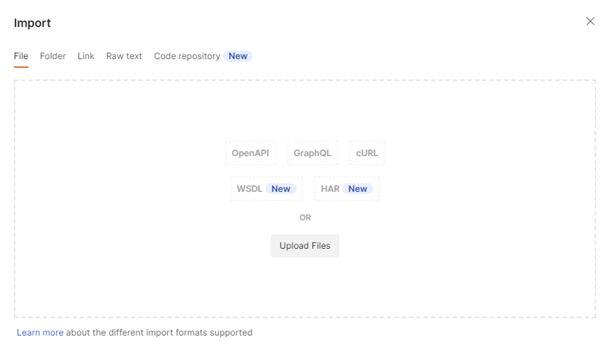
Der folgende Dialog gibt uns verschiedene Auswahlmöglichkeiten, wir wählen „File“ und „Upload Files“:

Abb. 6 – Postman File-Import Dialog
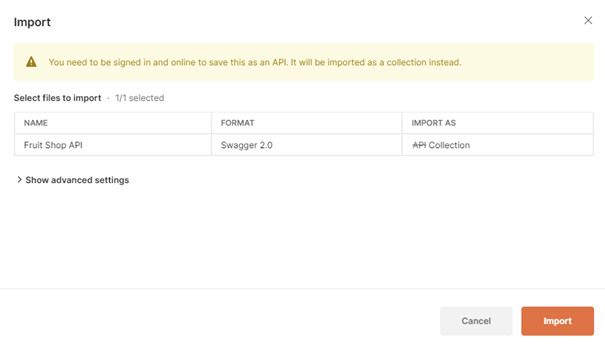
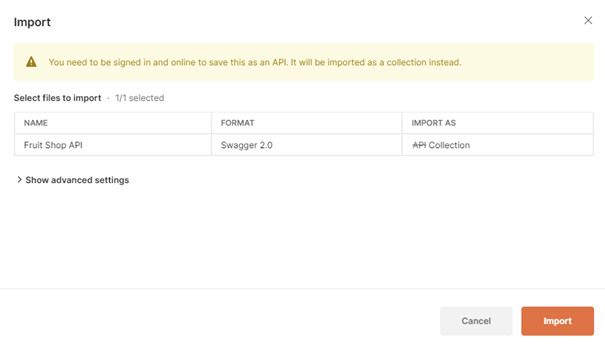
Im nächsten Dialog bestätigen wir mit „Import“:

Abb. 7 – Postman File-Import Dialog (2)
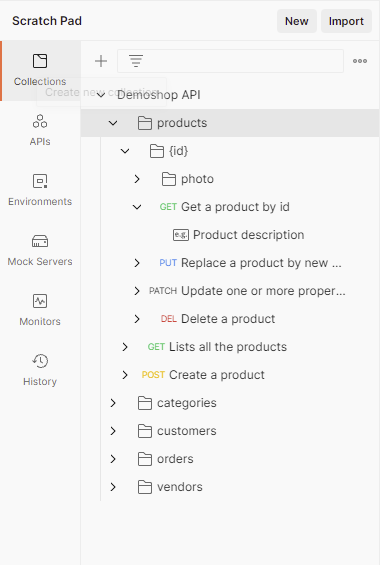
Wie wir in Abbildung 9 sehen, wird eine Projektstruktur in Reiter Collections angelegt.

Abb. 8 – Postman Test-Collection
Import via Link zur Swagger Spezifikation
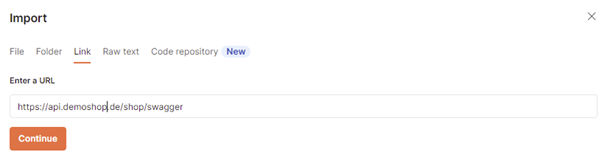
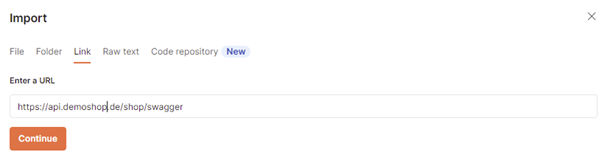
Hier wählen wir im Import Dialog die Option „Link“ und bestätigen mit „Continue“.

Abb. 9 – Postman Import via Link
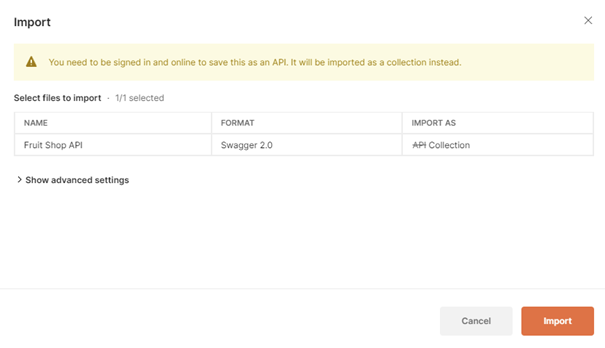
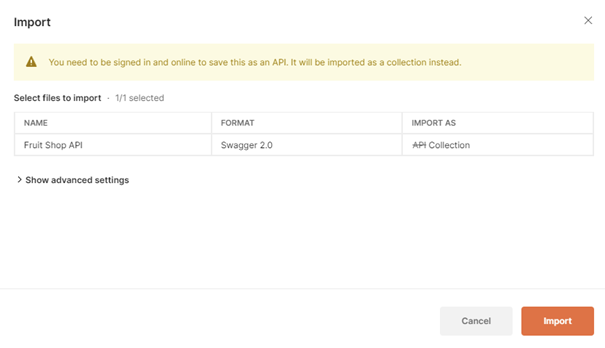
Im folgenden Dialog bestätigen wir mit Import.

Abb. 10 – Postman Import via Link (2)
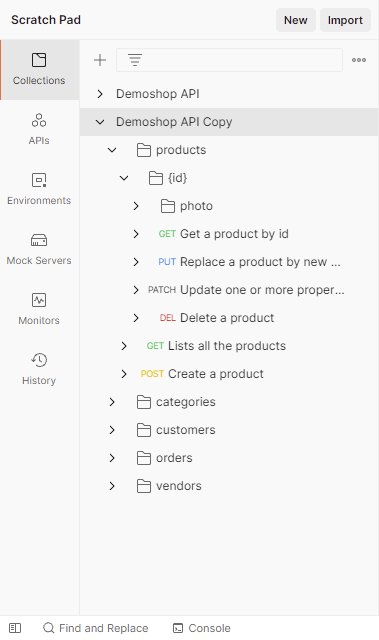
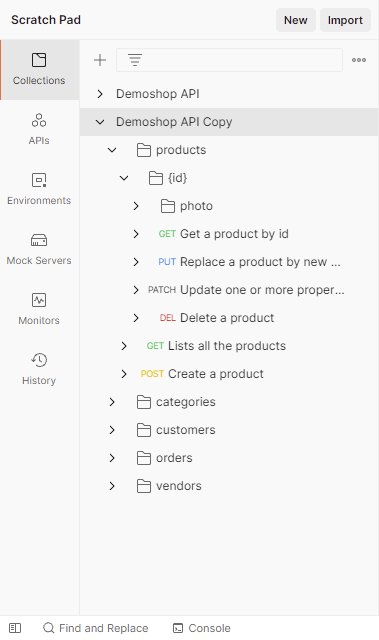
Im Folgenden sehen wir, dass eine weitere Collection angelegt wurde, die der Ersten entspricht.

Abb. 11 – Postman Test Collection (2)
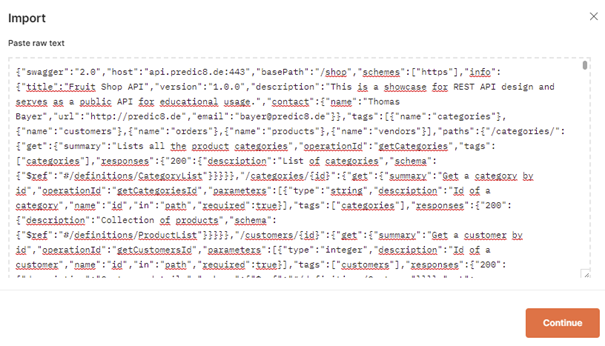
Import via Raw-Text
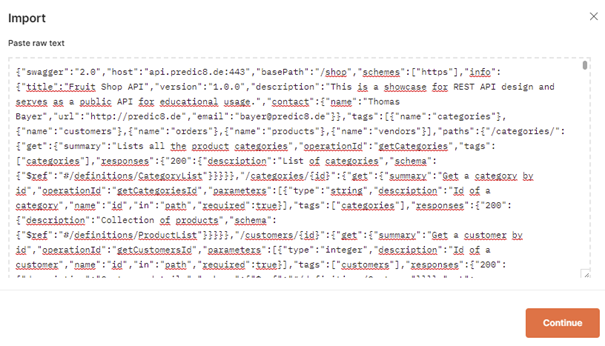
Wir können aber auch einfach den Text (JSON) in den Postman Dialog kopieren und importieren.

Abb. 12 – Postman Import via Raw-Text
Vorbereitungs und Testroutinen
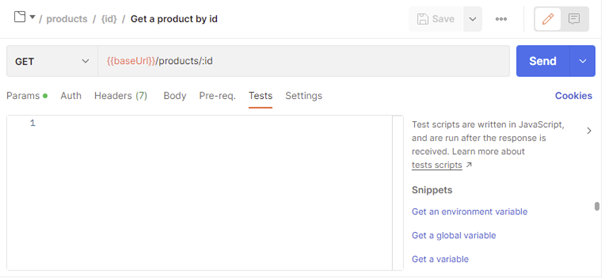
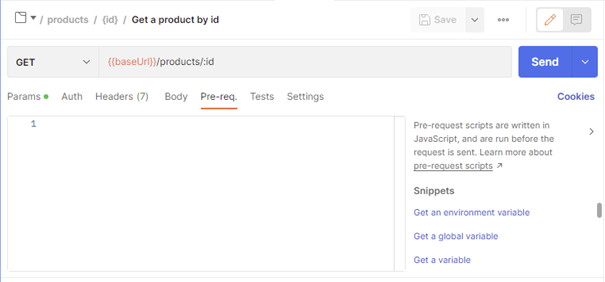
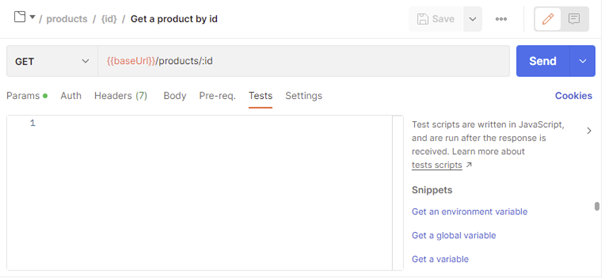
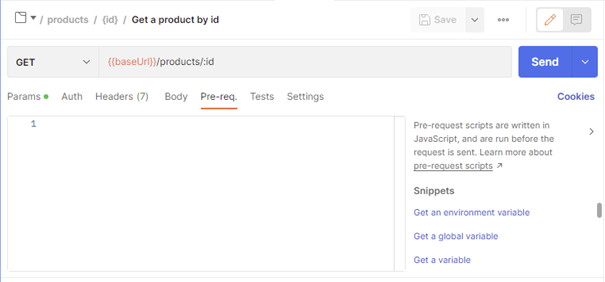
Wir müssen allerdings beachten, dass hier nur die reinen Requests, ohne Authentifizierung, Prerequisites oder Testscripts angelegt werden (Abb. 13, Abb. 14).
Die Authentifizierung/Authorisierung, Testvorbereitungslogik und die eigentliche Testlogik, müssen wir also selbst implementieren.

Abb. 13 – Postman Testscripts

Abb. 14 – Postman Vorbereitungs-Skripte
Import aus Code-Repository
Die Import-Funktion aus einem Git-Repository heraus ist eine der Premium-Funktionen von Postman und wird an dieser Stelle daher nicht im Detail erörtert. Es sei nur darauf verwiesen, dass dies mit dem sog. Postman-Workspace ebenfalls, mit wenigen einfachen Schritten, möglich ist.
Verwandte Themen
Software Trainer | QA-Consultant
SimplyTest GmbH, Nürnberg
Redakteur auf testautomatisierung.org